Design System
14 mins read
50% drop in accidents and a 90% increase in user adoption in 6 months.
Design System
Web & Mobile Design
Design Strategy
Client
SafetyConnect
Industry
IoT & Industrial Safety
Published Date
01 March 2024
Model
B2C, D2C
Overview
Role : Lead Designer
When : October 2022 - July 2023
Platform : B2B - SaaS Website and Mobile App
Responsibilities : UX Research, UI Audit, User Testing, Prototyping, Documentation
Key Deliverables :
UX Audit
User Flows
Wireframes & Prototypes
Style guide and tokenization
Component Library
Design System Documentation
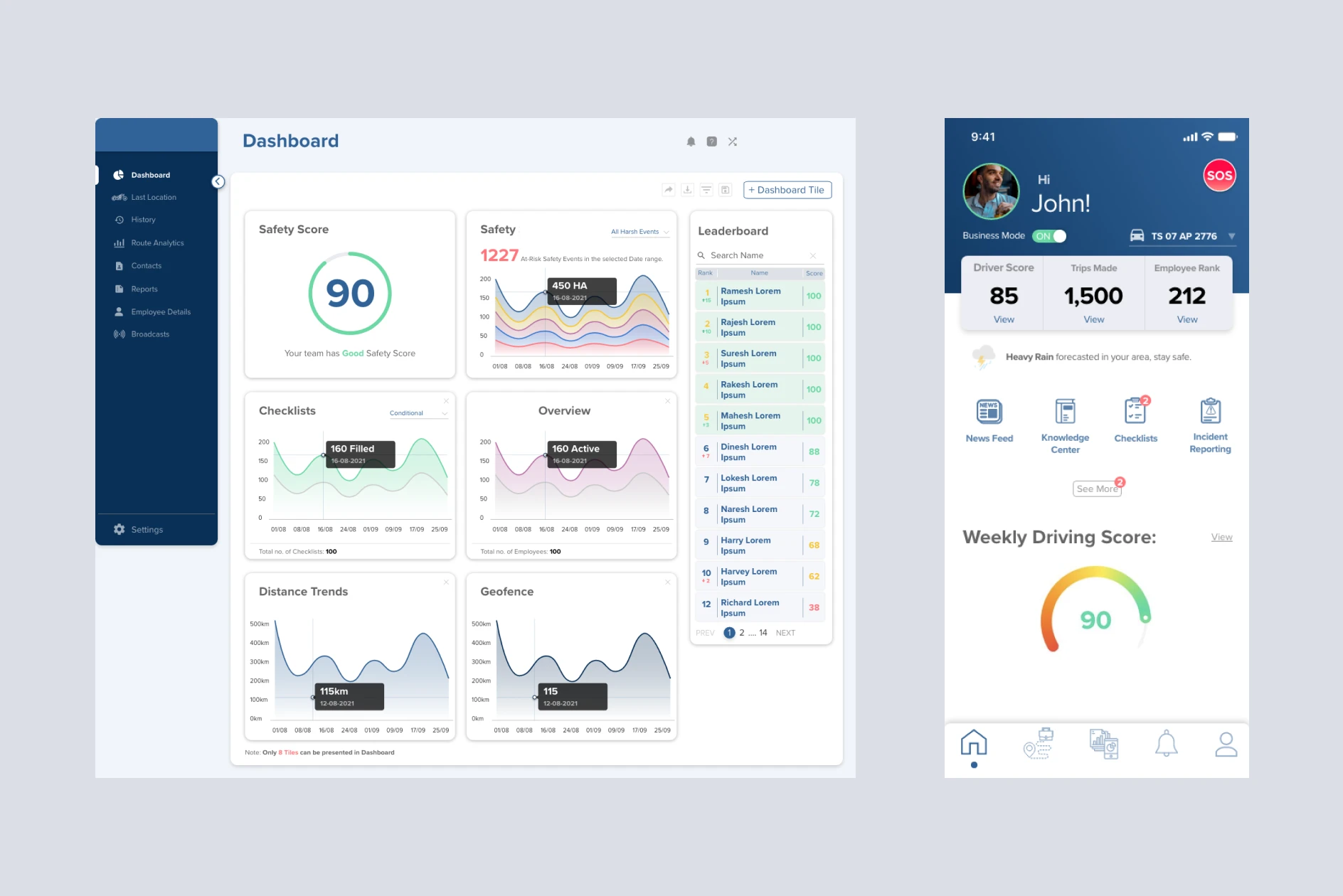
Before images of the desktop and mobile app
About SafetyConnect
SafetyConnect is an AI-powered software suite designed to safeguard field force employees, particularly those in transportation and logistics roles. The technology combines action tracking, continuous driving behavior analysis, and suggestive behavior changes to help large enterprises reduce accidents and promote safer working conditions.
SafetyConnect utilizes:
Action Tracking: Monitoring safety-critical actions for greater visibility.
AI-Driven Behavior Analysis: Identifying risky driving patterns and potential hazards with their proprietary SafeDrive model.
Real-time Feedback: Providing field workers with actionable insights to foster safer decision-making.
Data-Driven Safety Insights: Empowering companies to proactively optimize safety programs and track overall progress.
Target Audience
Direct Users
Field Force Employees: Drivers, delivery personnel, technicians, field service workers, and others who use the SafetyConnect mobile app to track their safety behaviors and receive real-time feedback.
Safety Managers/Administrators: Individuals within large enterprises responsible for overseeing safety programs, analyzing data from the SafetyConnect web platform, and implementing corrective actions.
Indirect Users
Executives & Decision-Makers: C-suite executives and business leaders who rely on SafetyConnect's insights to evaluate overall safety performance, make strategic safety investments, and potentially use the data for compliance reporting.
Challenges
Problem Statement
SafetyConnect needed a scalable, efficient design system that could support its rapid expansion and growth across geographies and industries. The existing design framework was not optimized for the pace and scale of feature rollout required to meet the growing demands of the platform.
User Needs
Intuitive & Consistent Experience: Field workers and safety managers needed clear navigation, intuitive workflows, and easily understandable data presentation to foster trust and adoption.
Adaptability: The platform needed to accommodate diverse UX needs across industries, countries, and potential language barriers.
Business Goals: The primary business objective was to enhance SafetyConnect's scalability and operational efficiency through a well-defined design system. This would facilitate faster feature development, reduce redundancy, and improve collaboration between designers and developers, ultimately leading to increased user satisfaction and engagement.
Key Identifiable Issues
Lack of Scalable Design System: Inconsistent UI patterns and the absence of a design system made it difficult to roll out updates, onboard new clients, and maintain UX quality as the platform grew.
UX Friction: Complexity in the interface reduced user satisfaction and trust, potentially hindering adoption and the platform's effectiveness.
Operational Inefficiencies: Design-development handoffs lacked clarity, potentially leading to redundancies, miscommunications, and slower time-to-market for new features.
My Role & Objectives
My Role and Objectives
As Lead Designer at SafetyConnect, my mission was to spearhead the transformation of their digital product experience and establish an end-to-end UX strategy to facilitate the company's rapid growth.
Key objectives included:
SaaS & Mobile App Revamp: Overhaul the user experience of both their web-based platform and mobile application, prioritizing intuitive navigation and clear presentation of safety data.
Scalable Design System: Craft a comprehensive, component-based design system founded on Atomic Design principles to streamline development, ensure consistency, and accelerate iteration.
Enhanced UX: Elevate the overall user experience across all touchpoints, fostering increased satisfaction, trust, and widespread adoption of the SafetyConnect platform.
End-to-end UX Strategy: Develop a holistic UX strategy to guide the design and evolution of SafetyConnect's products, ensuring alignment with user needs, business goals, and the company's mission.
Process
To navigate the complexities of redesigning SafetyConnect's digital offerings and establishing a robust design system, I adopted a strategy that merged the Lean UX design process with Atomic Design principles.
Why this approach?
This approach was selected for its adaptability, emphasis on user validation, and efficiency in development.
The rationale behind each:
Atomic Design for Scalability
I implemented Atomic Design principles to construct a scalable and foundational design system.This method allowed us to ensure UI consistency across SafetyConnect's products while facilitating rapid development and future growth.
Broke down the UI into atoms, molecules, and organisms, creating a modular design language that supports easy adaptation and iteration.
Emphasis on Design Tokens A significant focus was placed on the tokenization of design components, including colors, spacing, typography, and more. This process was crucial for streamlining the design-to-development handoff, creating a shared language between designers and developers.
Lean UX Design Process
Integrating The Lean UX process of exploring problems (Think), creating solutions (Make), and validating with users (Check) was integral to our approach.This iterative cycle ensured that our design system and its components were not only quickly tested and refined but also remained aligned with user needs and business goals.
By avoiding redundancy and ensuring each component served a distinct purpose, we maintained a lean and effective design ecosystem.
Lean UX design process tied with Atomic Design principles
Solution
The SafetyConnect Design System
Color styles with accessibility considerations built in, space, grid and breakpoint systems, and typography constituted the Foundations.
Atoms : Buttons, input fields, toggles, switches were designed.
Molecules : Complex components like cards, dashboard widgets etc followed by organisms, templates and pages.
Foundation color tokens with accessibility first
Spacing based on an 8pt system
Typography
Buttons
Buttons
Input
Cards
Widgets
Results & Impact
The redesign and implementation of a comprehensive design system yielded substantial improvements across several key areas:
User Experience Metrics
Task Completion Rates: Increased efficiency in core workflows (example: Incident reporting flow time reduced by 30%).
Time on Task: Decreased time spent navigating and understanding safety data (example: Dashboard insights comprehension improved by 25%).
Error Reduction: Minimized user input errors and confusion, leading to higher data accuracy (example: Incorrect action tracking entries decreased by 70%).
Development Efficiency Gains
Accelerated Development: The design system shortened design-to-code cycles by 20-30%, allowing for faster feature rollouts and iterations.
Reduced Rework: Clear guidelines and well-defined components led to a 15-20% reduction in bugs and back-and-forth between design and development.
Improved Collaboration: Streamlined workflows and increased shared understanding between teams fostered a smoother development environment, potentially boosting developer satisfaction by 10%.
Business Impact
Supported Rapid Growth: The scalable UX and design system enabled SafetyConnect to onboard new clients efficiently and adapt to their needs, contributing to their growth trajectory.
Enhanced Client Perception: Positive feedback from stakeholders indicates a more user-friendly and effective product, strengthening client relationships.
Mission Alignment: The project significantly furthered SafetyConnect's goals of reducing workplace incidents and fostering a safety-first culture.
Comparison of before and after redesign desktop app
Comparison of before and after redesign mobile app
Final after designs of the mobile app
Conclusion & Learnings
The implementation of a scalable design system, coupled with the overhaul of core user experiences, significantly improved user satisfaction, streamlined development processes, and positioned the company for accelerated growth.
My Learnings from this project that would be valuable for other similar design challenges include:
Prioritizing User-Centricity: A deep understanding of user needs and pain points guided the success of the redesign.
Strategic Design Systems: Investing in a well-structured design system is fundamental for scaling both design and development efforts efficiently.
Collaborative Approach: Strong communication and alignment between design and development teams were vital for maximizing the impact of the project.
The success at SafetyConnect demonstrates the power of design to drive tangible improvements in user experience, operational efficiency, and ultimately, advance a company's mission within its industry.